在editor.md编辑器中,内置的流程图是基于flowchart.js语法的。
要使用流程图得先在setting中先开启,
{flowChart : true}
1. 效果演示
先看一个简单的流程图效果,列举几个常见的流程图元素
使用流程图语法的话只用下面几行代码就可以达到效果
```flowst=>start: 起始框|currentop=>operation: 执行框1(点我)|approved:>https://www.codehui.net[blank]op1=>operation: 执行框2|in=>inputoutput: 数据框cond=>condition: 判断框e=>end: 终止框|pastst->op->in->condcond(yes)->econd(no)->op1->op```
2. 语法解析
流程图语法详细可参考 flowchart.js
从上面的代码中我们可以看到流程图大致分为两部分,元素定义和元素连接,使用过flowchart.js可能知道还有其他部分,但是试了一下这里面貌似不支持。就先列出来几个常用的元素。
start 流程图开始end 流程图终止operation 操作流程inputoutput 数据subroutine 子操作流程condition 条件判断
元素的定义方法,注意type:和content之间必须有个空格。
tag=>type: `` 普通元素tag=>type: content:>url 元素添加点击链接tag=>type: content:>url[target] 元素链接添加target属性tag=>type: content|flowstate 流程图元素flowstate
元素连接
元素连接使用->,比如st->e就是在开始和终止之间连上一条箭头
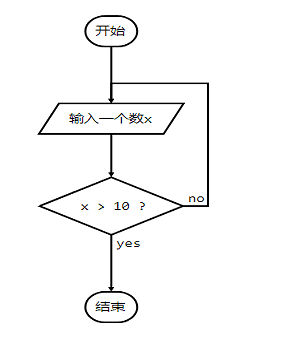
条件判断 cond 的的用法
| 语法 | 效果 |
|---|---|
|  |
流程图样式的修改
流程图默认的样式可能会满足不了我们的需求,幸好提供了flowstate可以让我们自己设置。就譬如标签的class属性。
在editor.md中,需在文件/lib/jquery.flowchart.min.js中进行修改。
'flowstate' : {'past' : { 'fill' : '#CCCCCC', 'font-size' : 12},'current' : {'fill' : 'yellow', 'font-color' : 'red', 'font-weight' : 'bold'},'future' : { 'fill' : '#FFFF99'},'request' : { 'fill' : 'blue'},'invalid': {'fill' : '#444444'},'approved' : { 'fill' : '#58C4A3', 'font-size' : 12, 'yes-text' : 'APPROVED', 'no-text' : 'n/a' },'rejected' : { 'fill' : '#C45879', 'font-size' : 12, 'yes-text' : 'n/a', 'no-text' : 'REJECTED' }}
可以看到,已经提供了几个默认的方法,就如本文开始中用到的。这里介绍一下自带的几个属性,其他基础css基本都认识。
fill 背景颜色yes-text 判断元素正确时的文字,默认yes,no-text 判断元素错误时的文字,默认no,
当然了我们可以继续在里面添加自定义方法,修改美观的样式,使用方法就是在元素后面跟上|past就可以了。如果要设置其他默认属性可以修改defaults里面的参数。