之前有朋友问我怎么获取localStorage中的全部数据,然后就记录一下。
在html5中提供了localStorage方法在客户端进行存储,该方法存储的数据没有时间限制被广泛使用。下来先简单介绍一下localStorage操作的基本方法。
基本方法
存储对象是简单的键值存储,类似于对象,但它们通过页面加载保持不变。键和值始终是字符串
保存数据
localStorage.key = value;localStorage[key] = value;localStorage.setItem(key, value);
获取数据
localStorage.getItem(key);
删除单个数据
localStorage.removeItem(key);
删除全部数据
localStorage.clear();
得到某个索引的key
localStorage.key(index);
获取key的数量
localStorage.length
检查浏览器是否支持
if(typeof(Storage) !== "undefined") {// 支持} else {// 不不支持}
基本使用方法都知道了,然后我们使用遍历的方法就可以获取到全部的数据啦
遍历获取全部数据
先存几个测试数据
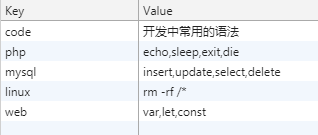
<script type="text/javascript">localStorage['code'] = '开发中常用的语法';localStorage['php'] = 'echo,sleep,exit,die';localStorage['mysql'] = 'insert,update,select,delete';localStorage['linux'] = 'rm -rf /*';localStorage['web'] = 'var,let,const';</script>
在浏览器看一下已经是存上了

代码如下
<script type="text/javascript">var len = localStorage.length; // 获取长度console.log(len) // 输出5var arr = new Array(); // 定义数据集for(var i = 0; i < len; i++) {// 获取key 索引从0开始var getKey = localStorage.key(i);// 获取key对应的值var getVal = localStorage.getItem(getKey);// 放进数组arr[i] = {'key': getKey,'val': getVal,}}console.log(arr);<script type="text/javascript">
输出结果